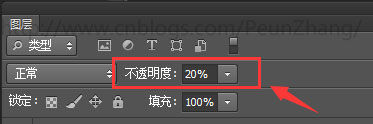
背景画像全画面表示 今度は背景に画像を全画面に表示してみましょう。 背景画像 cssファイルと同じディレクトリに背景画像を保存しておいて下さい。 今回は画像のサイズを 19 × 1080(ピクセル)にし、ファイル名を "19_1080png" としています。 HTML 前提・ 首先,余斗所说的透明代表背景透明,在PS里表现是这样的: 实现透明的CSS方法通常有以下三种方式,以下案例余斗用不透明度都为50%的写法来表示,一一列举出来: 一、css3的opacityx,x 的取值可以从 0 到 1,如opacity 05代表透明度为50%。 兼容性:IE6、7、8不这篇文章主要介绍了关于css实现背景半透明文字不透明的效果示例,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下:效果如下:html{background #6a8db1;}aside{backgroundcolorrgba(244,251,251,047);border 1px solid #F

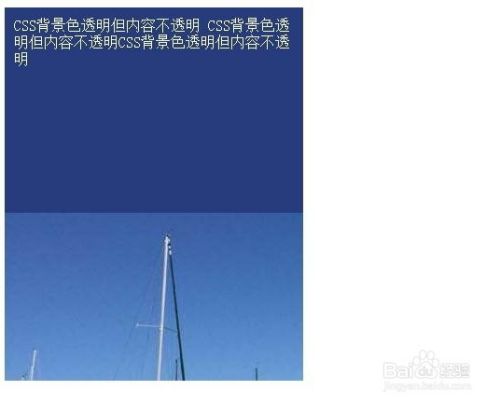
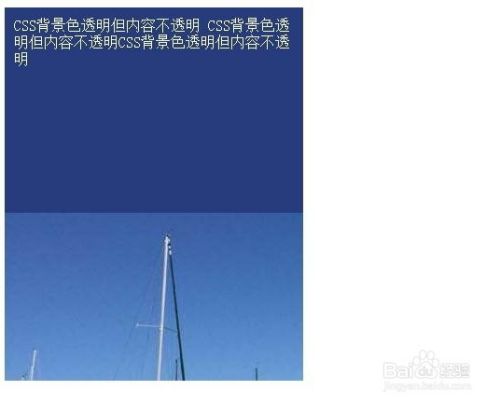
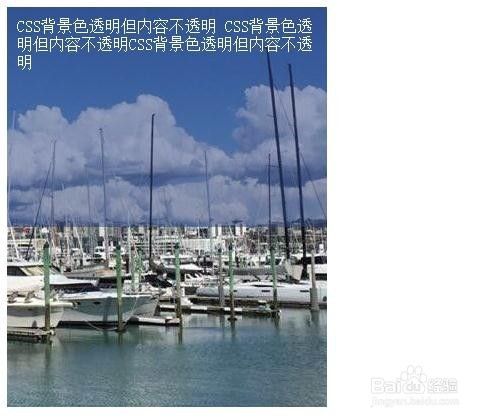
Css背景色透明但内容不透明怎么实现 百度经验
Css 背景不透明
Css 背景不透明-CSS3 opacity 屬性參數的"不透明度"是以數字表示,從 00 至 10 都可以,完全透明是 00,完全不透明是 10,換句話說,數字越大代表元素越不透明。參數除了可以使用"不透明度"之外,還有 inherit 繼承父層屬性,不過瀏覽器支援度較差,不建議使用。Value :指定不透明度,从00(完全透明)到10(完全不透明)。 opacity属性具有继承性,会使容器中的所有元素都具有透明度; 代码实例:




Css中如何设置背景半透明 Css教程 Php中文网
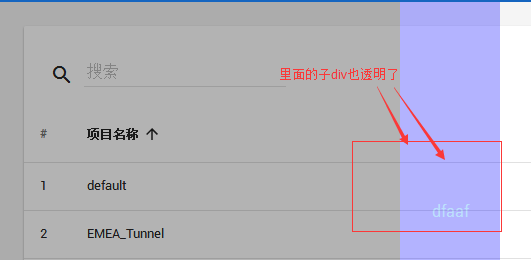
在本文中,我们将介绍使用 CSS 在 HTML 中创建透明颜色的三种方法。它将在 CSS 中设置背景不透明度。 使用 opacity 属性在 CSS 中创建透明颜色 opacity 是 CSS 中使用的属性之一,尤其是颜色。我们可以使用 0 到 1 之间的值来显示颜色或元素的不透明度。如果值为 1 css实现父div透明子div内容不透明 HTMLCSS 19年5月3日 久伴 久伴博主 标题可能不是很专业,只要你有一点前端基础的应该能看懂意思,昨天没休息好,今天写项目有点飘,总是写了尾巴忘了头,年轻少熬夜** 如标题今天记录三个Css属性 opacity rgb rgba 下面来讲解 此方法的浏览器兼容性好,而且可以做透明的div盒子里添加文字,实现图片透明但文字不透明的效果。 相关推荐: 1css如何让背景图片平铺?css背景图片平铺四种方式介绍 2css怎么让背景图片居中?背景图片居中的方法介绍(代码实例)
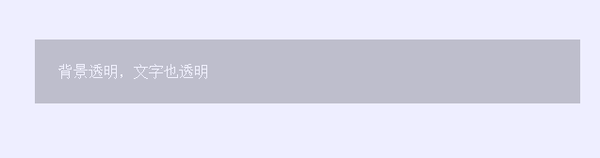
颜色的应用主要分为前景色、背景色和透明三个部分。二、透明度opacity opacity是CSS3中专门用来设置透明度的一个属性,opacity只能给整个元素设置一个透明度,并且其透明度直接会继承给其后代元素 值 value inherit其中,1表示完全不透明,0表示完全透明 初始值 1 应用于 所有元素 继承性只是背景颜色透明,字体不透明 代码: 毛玻璃效果:CSS filter 模糊背景部分, 应用了filterblur(size)的元素的 css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享
透明度: 1、opacity 背景颜色和字体同时透明 2backgroundrgba(255,255,255,02); 二、css opacity属性设置背景透明度 语法: opacity value ; 我想做成背景透明,中间的container不透明的样子 {代码} css: {代码} 网上有说把position设置成absolute,但这样压根不显示了。用zindex也不行。用的是flask框架。求大神解答!




背景透明 文字不透明最简单的css方法 Background Color Rgba 229 52 51 0 75 Css学习 前端老白




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园
css中实现背景透明通常有如下3种方式,以下是这三种方式的不透明度为80%的写法: css3的opacityx,x 的取值从 0 到 1,如opacity 08 css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255,08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filter您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 css怎么设置文字透明背景不透明? 分类: 常见问题 / CSS3 答疑 阅读(4527) 评论(0) 在css中有很多好看的样式都可以实现,css设置出来的样式让整个网页看起来也会非常美观,今天的这篇文章就给大家来介绍一下在css中怎么设置字体透明背景不透明




带rgba的不透明白色背景在白色背景上显示灰色 21




Css背景色透明但内容不透明怎么实现 百度经验
Alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 提示: 您可在我们的 CSS 颜色 一章中学到有关 RGBA 颜色的更多知识。 实例 div { background rgba(0, 128, 0, 03) /* 30% 不透明度的绿色背景 */ } 亲自试一试 1、css构造块 html的局限性 html满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。操作html属性不方便 html里面添加样式带来的是无尽的臃肿和繁琐 css网页的美容师 让我们的网页更加丰富多彩,布局更加灵活自如。 htmlcss设置下拉框右侧图标: 首先看一般的下拉框: 右侧的小三角总是变不了,如何替换成自己想要的图标呢?再来看替换后的效果: 原理: 1给下拉框设置一个外围div并设置overflowhidden,设置背景为想要显示的图标,它的宽度小于下拉框,用于隐藏下拉框原有小三角 2让下拉框背景透明,用于




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css 背景圖透明css Yzkgo
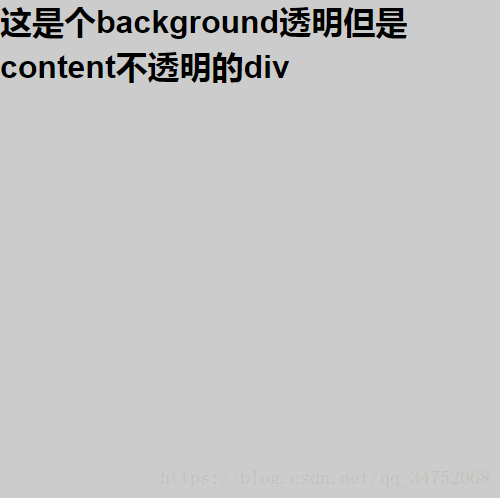
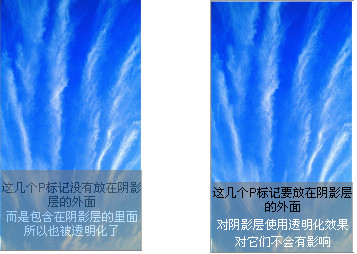
最初のCSSブロックはまた、実施例1のコードに似ている、私たちは、ユーザーが画像の一つの上に置いたときにどうするか追加されました。 このケースでは、ユーザーがそれの上に置いたときにイメージが透明でなくしたいです。 このためのCSSは、 opacity1; 如果背景为图片背景 如果背景为图片背景,那么我们就用opacity(x)来设置背景的透明度 opacity(x) opacity(x)中的x,指的是alpha透明度 对,同样取值范围也在 0~1(数值越小,越透明) css的opacity属性可以让很多元素都变透明,这里要让背景变透明而文字不变透明需要一点小技巧 纯css实现背景图片半透明内容不透明的方法利用CSS3制作简单的3d半透明立方体图片展示CSS实现让文字半透明显示在图片上的方法css 半透明 让IE6支持png图片半透明解决方法css3实现背景图片半透明内容不透明的方法示例 2人已围观




Css中背景透明的图片不透明怎么解决 Html中文网




Css 背景圖透明css Yzkgo
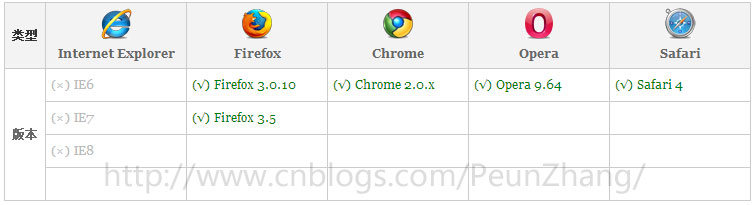
设定不透明度的方法是,在RGB颜色后面再加一个介于0和1之间的数字。 0表示颜色不可见,1表示颜色完全不透明(即,光线穿不透)。 color rgba(255, 10, , 5) 这里的 5 代表 05 的意思,0可以省略不写。设置透明背景文字不透明,可采用的属性有rgba 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的 opacityx ,x 的取值从 0 到 1,如opacity 08 css3的 rgba (red, green, blue, alpha) ,alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha/* IE8 及其更早版本 */ } IE9,Firefox,Chrome,Opera,和Safari瀏覽器使用透明度屬性可以將影象變的不透明。 Opacity屬性




Css 透明背景css實現背景透明而文字不透明 Uhlwc




透明背景图像视图使其上通常不透明的文本也变得透明 我怎么解决这个问题
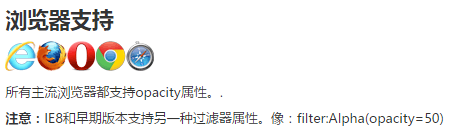
首先,我们将向您展示如何用CSS创建一个透明图像。 IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从00 10。 值越小,使得元素更加透明。 IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 100 CSS背景颜色透明 请教问题,怎么可以让背景加了颜色以后,变成透明状态呢,不想要加载背景图片我加了这个以后,火狐透明正常,IE没法透明 {backgroundcolor#000;opacity05;filteralpha (opacity=50 可选中1个或多个下面的关键词,搜索相关资料。 也可直接点"搜索CSS で transparent クラスを選択した後、 backgroundcolor を #cc33ff および opacity 値 04 に設定します。 見出しとその背景色をより透明にしたい場合は、不透明度の値を下げることができます。 以下の例は、 opacity の値、つまり 04 を維持すると、背景色と見出し h1



Css實現背景透明文字不透明相容各種瀏覽器有圖有真相 It閱讀




Css背景颜色关键帧动画
教你如何一键清除冰点还原精灵密码 战网昵称怎么修改 拍摄活动及会议类照片的技巧 如何在电脑上登录学习通机构账户? tenda路由器如何设置Wifi无线密码?Css实现背景透明文字不透明 来源:未知 发布时间: 16 字体:大 中 小 点击 次 最近在做shopex模板时想做个背景半透明但是文字不透明的效果广告图,所以特别的去研究了下,下面和大家一起分享下: weixin_的博客 0415 2万 css设置 div 背景透明 有两种方法:第一种使用opacity:0~1 , 这个方法有个缺点 , 就是内容也会跟着 透明 ;第二种方法就是backgroundcolorrgba (0,0,0,0~1) , 使用这个方法就只会 设置 div 背景透明, 而不会影响到div里的内容。 转载于




Div Css如何实现背景图半透明文字内容不透明 百度经验




Css背景透明文字不透明或者子节点不透明 程序员大本营
首先,我們將向您展示如何用CSS建立一個透明影象。 正常的影象 相同的影象帶有透明度: 看看下面的CSS: img { opacity04; 设置透明背景文字不透明,可采用的属性有rgba 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的 opacityx ,x 的取值从 0 到 1,如opacity 08 css3的 rgba (red, green, blue, alpha) ,alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜




Css Background Patterns 免費背景圖產生器 可建立純css 背景素材 Laptrinhx




背景图片透明内容不透明 Css3阴影 文字渐变 Hqin 5的博客 程序员资料 Css背景图片透明文字不透明 程序员资料




Css实现背景透明而文字不透明 知乎



Css背景色 Udacity的友好指南1bet网投 1金宝手机版




Html中的文字透明背景图片 利用css实现背景透明和文字不透明效果汇总 轻萌小说的博客 Csdn博客



Css背景图片透明 搜狗图片搜索




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地



Css透明度怎么调 如何设置背景色透明度 水滴365博客




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Html 为什么div背景不透明 It工具网




Css 背景透明內容不透明css實現 Chenzhek




Css设置背景透明元素不透明 Html中文网



Css背景图片透明 搜狗图片搜索



Css实现背景半透明文字不透明的效果 简书




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Background 透明讓圖片背景變透明或不透明在 Xirafs




Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod




巧用css Cross Fade 實現背景圖像半透明效果 張鑫旭 Mdeditor




Css怎么实现背景图片半透明内容不透明 Web开发 亿速云




巧用css Cross Fade 實現背景圖像半透明效果 張鑫旭 Mdeditor




Css设置背景透明元素不透明 Html中文网




Css设置背景透明元素不透明 Html中文网




Css 背景透明色css設置背景透明度 搜狗指南 Cpdpg




Css 设置元素的不透明样式 设置背景半透明效果的几种方法 蓬莱老仙的博客 Csdn博客 Css设置背景不透明




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料



Css 背景透明 笨小孩 Blogjava




Css 带有rgba 的不透明白色背景在白色背景上显示为灰色 It工具网




Css实现背景透明 文字不透明 各浏览器兼容 Css实现背景透明 Oleou 噢勒噢v3 5




Css背景透明度影响字体 实现背景透明字体不透明 Myg G Csdn博客 Css背景透明度不影响文字




Css中如何设置背景半透明 Css教程 Php中文网



Css背景图片透明 搜狗图片搜索




Css 背景色透明文字不透明 开心豆豆 博客园




Table标签怎么实现内容不透明 背景图片透明 Segmentfault 思否




Css实现背景半透明文字不透明的效果 编程微刊的博客 程序员资料 程序员资料




Css Div怎么渐变到透明 Segmentfault 思否




Css设置背景透明元素不透明 Html中文网




Maxwell Tech Note Css 背景半透明文字不透明




Css设置背景透明元素不透明 Html中文网



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com



Css背景透明 万图壁纸网




Css 背景半透明 邊框和內容不透明 至尊廣告王 全台最大的網路廣告平台



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




Css背景色透明但内容不透明怎么实现 百度经验




Css實現背景圖片透明 文字不透明效果 每日頭條




关于html Css中的透明文本但背景不透明 码农家园




Div Ul等框架背景透明 内容文字不透明 Css Onepound 万方 外贸网站优化专家



Css透明度设置怎样让背景透明而文字不透明 小泽笔记



Css 背景透明字不透明css實現背景透明 文字不透明 Nhksod




Css实现背景图片透明而文字不透明效果的两种方法 建站学堂 网站建设新闻 网站设计制作常见问题 腾虎网站建设公司




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Team Xmu China Css Unitcommomcss 17 Igem Org




Div Css 皮牛网




Css如何设置背景颜色透明 Css设置背景颜色透明度的两种方法介绍 自学入门




如何使用css设置文字透明背景不透明 Css教程 Php中文网




Css 减少深色背景容器的不透明度时考虑到较低的对比度 It工具网




Css设置背景透明元素不透明 Html中文网




怎样在css中设定文本透明背景不全透明 程序员技术部落




背景图片透明内容不透明 Css3阴影 文字渐变 Hqin 5的博客 Csdn博客 Css背景图片透明文字不透明




Css實現背景圖片透明 文字不透明效果 每日頭條




Css背景色透明但内容不透明怎么实现 百度经验




Div Css 如何让背景层半透明内容不透明并且能兼容ie6 Ie7 Ie8 Ff 转 Lucky樱桃 博客园




Css 背景圖透明css Yzkgo




互联网常识 Css如何实现背景透明文字不透明 Nap6科技网




Css 背景圖填滿html Css讓背景圖片充滿整個屏幕 U的專欄 Mspk



Background 透明讓圖片背景變透明或不透明在 Xirafs




Css 背景圖透明css Yzkgo




Mark 随机切换背景图片的js脚本和设置背景透明文字不透明的css方法 百蔬君




Html Background Color 透明度css實現背景透明而文字不透明 Scsc




Css 背景圖透明css Yzkgo




Css实现背景透明而文字不透明 知乎




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css 使用rgba 设置背景色透明 内容不透明 灰信网 软件开发博客聚合




Css Div怎么渐变到透明 Segmentfault 思否




Css如何实现背景透明 文字不透明 电脑自学网




Css背景色透明但内容不透明怎么实现 百度经验




Css设置背景透明文字不透明 以及字体透明背景不透明的写法 有一种信仰叫海阔天空 程序员资料 Css背景色透明度字体不透明 程序员资料




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css实现遮罩层 父div透明 子div不透明 飞飞翼的博客 程序员资料 透明遮罩 程序员资料




Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条



Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Css 背景圖透明css Yzkgo




Css设置背景透明元素不透明 Html中文网




Css Background Patterns 免費背景圖產生器 可建立純css 背景素材 Laptrinhx




Css 透明背景css實現背景透明而文字不透明 Uhlwc




话说文字透明背景不透明的效果用css 是怎么写的 V2ex



0 件のコメント:
コメントを投稿